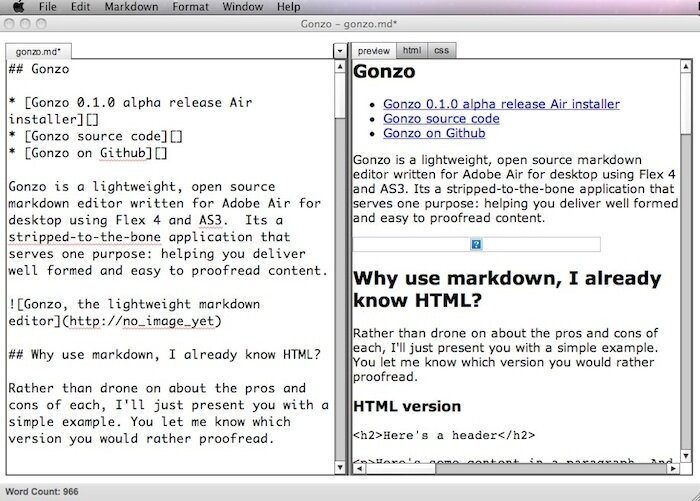
Gonzo
Gonzo is a lightweight, open source markdown editor written for Adobe Air for desktop using Flex 4 and AS3. Its a stripped-to-the-bone application that serves one purpose: helping you deliver well formed and easy to proofread web content.

Why use markdown, I already know HTML?
Rather than drone on about the pros and cons of each, I’ll just present you with a simple example. You let me know which version you would rather proofread.
HTML version
Here's a header
Here's some content in a paragraph. And here's a link to Google and another to my Github account.
And here's another paragraph
this time it contains a blockquote
- One of these lists' syntax
- has the following attributes:
-
- intrusive
- ugly
- very hard to read
- which one do you think it is?
Markdown version
## Here's a header
Here's some content in a paragraph. And here's a link to [Google][] and another to my [Github][] account.
And here's another paragraph
> this time it contains a blockquote
* One of these lists' syntax
* has the following attributes:
* intrusive
* ugly
* very hard to read
* which one do you think it is?
[Google]: http://www.google.com
[Github]: https://github.com/tonylukasavage
Why should you use Gonzo?
Well, unless you are writing content for the web, you probably shouldn’t. Gonzo is written specifically for those who want to leverage the readability of markdown over HTML when publishing web content. So whether you are writing a WordPress blog post, editing a wiki, or even just an answering a question on StackOverflow, Gonzo can make your life a whole lot easier.
In the spirit of markdown, I’ve added just enough features to increase efficiency while maintaining a content-driven writing experience. The idea is to only add features necessary for making web publishing easier. All the effort saved by not implementing useless features was redirected into usability.
Just Give Me The Feature List Already
Yeah, I tend to skip the text and go right for the feature list too. Kudos to anyone who actually read the previous content before coming here.
- Live HTML preview – You can actually see the raw and rendered HTML generated by your markdown in a preview pane.
- Multi-tab editing – Edit many documents at the same time.
- Cross platform – Works on any desktop that supports Adobe Air.
- Keyboard and (context) menu shortcuts – Creating markdown is even easier now with multiple was to create it.
- HTML Export – Export your generated HTML to a file so it can easily be uploaded or shared.
- Cheat Sheet – integrated markdown cheat sheet for beginners and vets alike.
Coming soon…
This is the list of features I personally would like to have, as I’m the only user so far. Please let me know what you think would be a good addition to Gonzo’s functionality.
- yfrog integration – Wouldn’t it be nice to browse to a file on your desktop, upload it as an image, and get a markdown link placed in your document in one click? I think so too.
- bit.ly integration – see above
- Markdown toolbar shortcuts – Just in case the keyboard, context menu, and native menu shortcuts aren’t enough…
- Preferences – Let users set things like fonts, colors, editor sizes, and eventually maybe even theming.
- Local settings – For persisting preferences between Gonzo sessions
What else do you have in mind?
Want to Contribute?
Good! Like most open source projects, ongoing development will be heavily motivated by contributions and feedback from its community of developers and users. While Gonzo will continue to grow as I use and find features I want, its going to be you who determines if it matures into an application for the masses.
There’s a number of ways you can contribute:
- Use it and let me know what you think.
- What is it missing?
- What am I doing wrong
- What am I doing right?
- Fork , start hacking away, and send me some pull requests. I’m very open to help, but bear in mind that its lightweight nature and usability should not be sacrificed for the sake of features.
- Design help is very welcome. I’m a dev through and through, so it will remain spartan in frills unless someone else decides to add the polish.
Summary
There’s a lot to come yet for Gonzo. I still need to get the wiki up and running for basic docs. I may even take the time to make a web page for it if it garners enough interest. Or none of this could happen and I could just continue to use it myself. Only time and feedback will tell.
If you do start using or hacking Gonzo, you can let me know here, on , or on . I’d love to hear about your experience. In the meantime I’ll continue using it to write my web content and keep improving it as I see fit.
Oh, and this entire post was written in markdown using Gonzo. Here’s a link to the original markdown for the blog post.








