Overview
I’d like to start by saying that I think it’s important that both of these frameworks exist. The more I worked with each, the more I found that it wasn’t a simple question of which mobile framework was better. Both have some of the features a cross platform framework should have, and each shines in areas that the other frankly does not. And that will be the focus of this analysis. What are the key aspects to a great cross platform mobile framework, and how do Appcelerator and PhoneGap stack up.
Cross Platform Support
So this is why we’re all here right? Code once, run every where. That’s what we want. Well in this case, one of these solutions gets you a lot closer than the other.
This is PhoneGap’s bread and butter. By leveraging web views native to the mobile devices, PhoneGap allows you to build as an app as complex and modern as you want while providing the ability to have it gracefully degrade for lower end devices, all in the same code base. This degradation can be controlled via CSS or even dynamically with javascript and media queries. You can use the same design and development principles that have guided cross browser development for years. And the list of mobile platforms they support (which includes iOS, Android, Blackberry, webOS, and Symbian) is definitely worth bragging about.

Appcelerator, on the other hand, does iOS really, really well. Android brings some additional headaches and quirks. Blackberry is still in the beta stage. They are actually creating native code based on their Javascript API, so the quirks will likely always exist. Appcelerator will constantly be one step behind/removed in their efforts to integrate native functionality. No fault of their own, it’s just the nature of their product.
This is why I think emphasis on Appcelerator being a cross platform framework is misleading. While it CAN be a cross platform framework, it is not by nature. I mean, how can it be? One of its main selling points is access to native UI components, something that is obviously not part of a cross platform solution. One code base for multiple mobile platforms is totally a possibility with Appcelerator, but you will likely sacrifice a lot of what makes it great (coming in the following sections) to get to that lowest common denominator.
Defined Workflow
The product will only be as good as the tools that support, particularly when you are trying to appeal to an audience as large as mobile developers. In this respect, Appcelerator is the clear winner.
Earlier this year Appcelerator announced that they had acquired the web development IDE Aptana. Before this point you were stuck with Titanium Developer which did the job, but was only a project deployment tool, not a true IDE. Just this month they introduced the first version of the new Titanium Studio, an integration of Titanium Developer and Aptana. There were a few bugs to wrestle with the earliest versions of this software, but I must say that I am loving it. It has truly integrated the development and deployment workflow, making it more organized and efficient. It has built in update checking for not only the studio but also the Titanium SDKs. Oh, and did I mention that all of this is free?
PhoneGap leaves you to your own tools and workflow. A plus for some, but I would imagine its a minus for those of us who don’t come from primarily a web development background. They give you some direction in the Tools section of their website, but its not what you would call a workflow. It a different approach, basically leaving the developer to determine what libraries, IDE, touch frameworks, etc… are most appropriate for their project. This can be problematic for two reasons. 1, new mobile developers are not going to know which tools are the most appropriate and 2, there are A LOT of available touch and JS libraries out there for mobile development. Choosing can be a project in its own rite. All that said, of Nitobi, the makers of PhoneGap, created the XUIJS library. Its what I’m using and I’m really digging it so far.
Programming Language
EDIT: Here’s a more recent and more detailed post explaining this section.
Admit it Appcelerator developers, you aren’t interested in the Javascript API so much as you are interested in NOT writing Objective-C! Yeah, me too.
You would think this topic would be a deadlock, right? Its just Appcelerator’s Javascript API versus PhoneGap’s use of the standard web stack of HTML/CSS/JS. It basically the same thing… or is it? Remember how I said in the last section that PhoneGap gives you free reign to choose whatever framework you want for development? Well, Appcelerator doesn’t, and it is definitely to the chagrin of many Javascript savvy developers.
PhoneGap is HTML/CSS/JS. Anything you can do with it on a normal web page you can do in a mobile browser’s web view. This means any chunk of Javascript you find anywhere that you like can potentially be integrated into you app. This ranges from your favorite frameworks like jQuery and Prototype, mobile libraries like Sencha Touch, or even graphical ones like Grant Skinner’s EaselJS or one of these many 3D libraries. Performance and device support permitting, you can use any Javascript you want.
Appcelerator’s API unfortunately is purely Javascript, is has no ties to the DOM. But wait, doesn’t the most popular Javascript library in the world assume the presence of the DOM window and document?! Yep, that’s right, you can’t use any part of jQuery that requires the DOM (which is almost all of it) in your Appcelerator code. The one exception is that you can still use jQuery and other DOM reliant libraries in a Titanium.UI.WebView, but you can’t use it with the actual Appcelerator API. Annoying to me, but I can see this being REALLY aggravating to long time web developers accustomed to using jQuery with everything.
Deployment Support
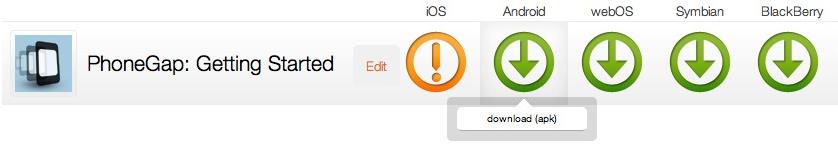
If you’ve spent any time in mobile development, you know that deploying your finished app to markets and app stores can be a truly daunting task. There’s certificates, app signing, icons, logos, promotional images, supporting text, and the task of keeping it all organized. It can quickly become a mess. While both Appcelerator and PhoneGap both give you detailed instructions on how to build app store ready apps from your development environment and offer professional services, PhoneGap takes it one huge step further.
PhoneGap Build is currently a free beta service that you need to get your ass signed up for now. While I highly encourage you to check it out for yourself, here’s the insanely easy workflow:
- Upload you PhoneGap project to PhoneGap Build (or use its Github integration)
- Configure your platform specific accounts with certificates and signing keys (all PhoneGap supported platforms available)
- Watch as PhoneGap Build creates deployable binaries for each of these platforms and delivers you download links for each
Now that is the type of workflow I’m looking for! A quick note on step #2 is that iOS is the only platform that requires a certificate to get a testable binary. You’ll want to set up certificates and keys before you deploy the the market/app store, but you can test the binary without them.
Speed of Development
All this flexibility and platform support has to bite PhoneGap in the ass somewhere, right? Speed of development, if you can’t tell by it name, is another place that Appcelerator excels.
Appcelerator allows developers to start building an app that looks, feels, and performs like a native one very quickly. Some of the big reasons are the following:
- Their Javascript API is infinitely easier than Objective-C, and some might also say Java (but not me)
- Tons of ready-to-use native UI components
- You are not required to adhere to the MVC architectural pattern
- The double-edged sword of loosely typed Javascript allows you to create custom components like table views and rows very easily
- The new Titanium Studio gives you one place to develop and build for multiple platforms
PhoneGap, though, is a bare bones framework. It looks to provide mobile API support (things like location, accelerometer, etc…) across all major vendors. The UI is left up to you and your chops as a web developer. To that end most people are left to go find another touch framework to layer on top of PhoneGap. Sencha Touch, jQuery Mobile, JQTouch are all popular options. There’s even efforts to create web based “native” components. You can also take my route and build most of it from scratch using XUIJS.
The long and short is that if you are only building for iOS, or maybe also Android, Appcelerator will likely get you from concept to completion faster than PhoneGap.
Documentation
Documentation is key when undertaking any new technology. Both frameworks have their ups and downs here.
Appcelerator maintains a newly improved collection of there documentation on their new Confluence site. While it is fairly comprehensive, it is also a bit jumbled, particularly the “Getting Started” section. Its all there if you have the patience to find what you are looking for. You’ll find installation, setup, examples, tutorials, the works. You can also find a comprehensive listing of their mobile API here. The problems I see with their documentation are the following:
- Its sometimes hard to tell what version of their SDK examples apply to
- Often Titanium objects have properties that don’t apply, or don’t behave as the documentation indicates
- You are sometimes left digging through the Q & A section to find the quirks for specific Titanium objects
- Examples given for Titanium objects are WAY too simplistic
- How ’bout a few more “Hello, World!” scale tutorials before you throw us at the ?!
- Im sure this will change after the Titanium Studio release gets some traction, but the “Getting Started” section is still using Titanium Developer as its chosen workflow
PhoneGap’s “Get Started” section is a thing of beauty. In a very clean, concise layout, the PhoneGap site walks you through how to set up your computer for each individual platform you wish to develop for. It list requirements, toolsets, and easy to follow instructions. It helps ease the intimidation that can come with trying to develop for so many platforms. Once you get it up and running, PhoneGap’s API documentation is incredibly easy to follow. A simple layout lists everything PhoneGap is capable of doing. Clicking on these capabilities then takes you to the API specific documentation that lists usage, examples, device support, and any quirks that are currently known. It takes a lot of the guess work and frustration out of the inevitable troubleshooting that ensues with cross platform mobile development.
PhoneGap definitely shines in the documentation department. In all fairness, though, Appcelerator has a hell of a lot more to document. PhoneGap’s lack of UI components accounts for a large part of its documentation being so easy to follow.
Community
An active and knowledgable community is one of my biggest factors in choosing any technology. Appcelerator and PhoneGap both have a wiki and blog, and also offer these a few more resources.
Appcelerator has their Q & A section of their site. It allows users to submit questions about Appcelerator to the community. Users can submit answers, vote on others’ answers, and receive points and badges for participation. If StackOverflow has taught us anything, its that people like being rewarded for participation, no matter how meaningless. On top of this free resource, they also offer training, certification, and professional services for those looking to take their Appcelerator’ing to the next level. I hand out on Twitter a lot, so its worth mentioning that you can get some great help and info regarding Appcelerator by following , , and .
PhoneGap maintains a connection with the community with their and on IRC at irc.freenode.net #phonegap. They also offer professional services and training. The core of the PhoneGap team is very involved with the community and I’ve often been found chatting with , , , and on Twitter.
Other than wishing PhoneGap had some kind of a forum system better than a Google group, I think both frameworks do a very good job of listening to and staying engaged in the community.
Extensibility
No developer I have ever known is just happy with the tools he’s given. We want to be able to add to and modify anything we get our hands on. Both frameworks are very extendable via modules and offer open source licenses, though PhoneGap’s option of “New” BSD or MIT license is a little nicer than Appcelerator’s Apache 2.0 license.
Appcelerator offers Android and iOS module development guides. These allow you to build native components in their native SDKs and then be able to access them in your Appcelerator app via the Javascript API. Anywhere Appcelerator falls short in terms of supporting any API or UI component, you are free to pick it up and make it happen. Its not the simplest process and effectively removes the possibility of cross platform code, but can be a strong tool for a single platform scenario.
UPDATE: In addition, Tony Guntharp also gave me this blog post detailing how modules can be developed in other languages as well: http://developer.appcelerator.com/blog/2011/04/tiphp-tipython.html
PhoneGap also supports additional modules, or plugins, to its framework in the same fashion that Appcelerator does. You can develop native code and then write hooks back to PhoneGap to access it in your project. Again, this undoes any cross platform compatibility unless you make the native component for all supported platforms. There’s a guide to creating plugins found here.
Appcelerator on Github:
PhoneGap on Github:
Summary
So as I stated at the beginning, I think both of these frameworks are important and have their place in the mobile landscape. From my personal perspective, as they both stand now, PhoneGap is the true cross platform solution. , author of “Mobile Design and Development”, rang the point home throughout his book that the future of mobile development lies in web based applications that adhere to a structure of graceful degradation. I initially thought he was a web developer who didn’t want to learn Objective-C or Java. After spending some time with native development and multiple cross platform frameworks, I find myself coming to the same conclusion.
But that’s not to say that PhoneGap is the end all, be all of mobile development. I happen to think that for iOS & Android projects, Appcelerator could likely be your best choice. Unless you have prior experience with Objective-C, I would advise anyone with even a basic knowledge of Javascript to give it a shot before resorting to native development. Trust me, you won’t miss Interface Builder, and outlets, and actions, and all kinds of other iOS MVC fun. Oh, and you’re sure to enjoy the native UI and performance that Titanium uniquely provides.
NOTE: I would have liked to include Adobe Air as I did in this past comparison of mine, but I honestly have not used it in 2+ months and there have been serious changes since. I’ve been focusing on cross platform solutions that can hit the big three mobile devices out there: Android, iOS, and Blackberry. Soon as Blackberry supports Adobe Air you better believe I’m coming back to re-evaluate it. I’ll take AS3 and/or Flex over HTML/CSS/JS any day.










Nice piece, and am looking forward to the rhodes comparison. I’m in the midst of choosing a platform, and this piece was a big help.
Hi, thank you for this article. Very interesting, and exactly what I was looking for. I have just a question regarding pricing… I’d like to develop some small personnal projects and I don’t know yet if I can “sell” them. So, are those tools (and providing the apps on the markets) free ?
I forgot to mention that I am mostly interested in running the app in the background, being able to send the gps position to a server every 5/10 minutes (configurable) even when the app doesn’t have the focus. Is this possible with both phonegap and appcelerator ?
Thanks.
@Steve: With enough prodding I’ll check out any given mobile framework. I have to warn you, though, that Corona SDK definitely has the most buzz behind it of the ones I have not yet checked out. I’m not a game guy, but it sounds intriguing.
@Julien: Both allow you to build and sell apps on any market absolutely free. Not only that, but as I listed in the “Extensibility” section, they are both have their source code available under separate open source licenses.
Thank you for the enjoyable and informative review.
Looking forward to your review of Adobe Air for mobile development and how it compares to PhoneGap and Appcelerator.
I’m a Java developer who is not fond of either Javascript or Objective-C. I’ve never tried AS3, but suspect I’d like it more than these other two languages.
you have forgotten to mention the performance of the apps on devices.
what I have tested, appcelerator is far more faster and responsive then phonegap (because of the native code and ui components probably…)
Uh, doesn’t Blackberry already support AIR? Could have sworn that’s how I built my recently released PlayBook app.
@brb: You are absolutely right, and Appcelerator definitely gets the nod in the performance department.
@andy: That’s how I built my Playbook app too But I think you know I’m referring to phones, which is where the real Blackberry market exists. In other words, no one is asking for iOS, Android, and Playbook. When they want Blackberry supported, they want smartphones.
But I think you know I’m referring to phones, which is where the real Blackberry market exists. In other words, no one is asking for iOS, Android, and Playbook. When they want Blackberry supported, they want smartphones.
Ahhhh. I gotcha. Missed that nuance.
Tony,
You failed to mention if these platforms can develop stable applications for iPhone and Android. No one wants to spend a lot of their time and energy learning these products if the apps they produce are instable.
Appcelerator has been known to produce memory leaks. Has this been fixed? Do both products develop Android apps that function as well as their iPhone apps without having to tweak the code?
Mike
[...] Two of these favored technologies are PhoneGap and Appcelerator/Titanium. Another good article on these two are here: A deeper look at appcelerator and phonegap. [...]
@Mike: Wunderlist (http://www.6wunderkinder.com/wunderlist/) ought to answer your questions about the viability and stability of Appcelerator. Take a look at PhoneGap’s extensive list of apps built with it here: http://www.phonegap.com/apps
[...] a more in depth review of both PhoneGap and another app development tool, Appcelerator, check out Tony Lukasavage’s post comparing the [...]
Somewhat surprising to not see you covering Rhomobile Rhodes (http://rhomobile.com/products/rhodes). Rhodes is very similar in approach to PhoneGap, but is the only framework with:
- a Model View Controller pattern (as most web frameworks provide)
- an Object Relational Manager
- support for all popular smartphones (including Windows Phone 7)
- a hosted development service (not just hosted build): http://rhohub.com
- a full debugger and SDK-less emulator in the RhoStudio IDE
- support for synchronized offline data
@Adam: I think a lot of people wish I would have covered Rhomobile and Corona SDK, but I’m only one man. I left those 2 out of the mix because I didn’t want my lack of prior Ruby and Lua experience, respectively, to impact any opinions I might render on the frameworks, particularly in terms of speed of development.
I will say that the high praise I hear about both is very intriguing though.
@Tony: Can you help me understand if a Mac is required to build to deploy to an iPhone for either Appcelerator or PhoneGap? I understand if I wanted to use the iPhone simulator, I would need a Mac, but is there any way around having to purchase a Mac just to deploy apps to the iPhone? Is there a cost effective option out there? I heard the Mini Mac would be cheaper, but it’s still around $1,400 with OSX 10.16 with kb/mouse and monitor.
Thanks in advance,
-Chad
@Chad,
Yes, the terms of Apple’s iOS SDK licensing stipulate that it can only be used on a Mac.
-bill
@Bill: From reading PhoneGap/Build, it sounds like they make the build and send you a link, but for iOS; you just need a mac to create the apple account and certificate which you then upload to phonegap/build. So other than testing on a mac for the simulator and creating the certificate, do I really need a mac? It seems silly to me to spend $1-2k on a mac just to do builds. If I really need a mac, what’s going to be my cheapest route?
Thanks again,
-Chad
@chad: You can checkout resale sites like craigslist for a Mac, but apparently their resale value is still pretty high. I’ve been hearing good things about the Macbook Air, and they start at $999.
I agree, the necessity of a Mac for iPhone/iPad development is unfortunate.
You can dev on a regular MacBook. I picked one up on Craigslist for $450. After an $80 ram upgrade it builds nicely. A little slower than the iMac, but not so much that it annoys me. (Though its still annoying that you HAVE to have a Mac at all).
Great comparison article. It can be a challenge to describe exactly what PhoneGap and Appcelerator are, and you did a great job. Thanks.
Tony,
Would like to recommend that you take a look at appMobi sometime also – it’s a strictly HTML5/JS platform (no Lua, Ruby, Java) that addresses many of the issues you mentioned here. For instance, you do not need a Mac dev system to create iOs native apps because appMobi builds the IPA for you in the cloud. Includes a very comprehensive debug system that lets you emulate+code on screen, debug locally to device (wifi) and anywhere in the world (ad hoc). Also includes a raft of built-in post-deploy services like analytics, OTA app updates, rich media push messaging, and in-app payments.
Nice work on this post!
Roy Smith
For creating an iOS app w/o a Mac, Could you just run the Mac OS (as seems available) on a Windows PC. there’s a lifehacker post about this.
Could you just test the apps you write that way?
Applications developed with PhoneGap can work offline?
Thanks!
@Carlos: Yep. In fact, you can use PhoneGap to inspect some of the details of your mobile device’s network connection: http://docs.phonegap.com/phonegap_network_network.md.html#Network
A warning for those who want to start with appcelerator titanium: I’ve done some projects with titanium, and I ran into a wall every time. There are a lot of problems with titanium, especially if you are a bit further in the development stage.
The most important thing: memory management. Every titanium app dies after a while due to memory shortage. Titanium apps leak memory all the time. Doing simple http calls or basic geolocation stuff will always leave you with an app that crashes. (even with the current 1.7.0 sdk version)
Second: bugs and workarounds. You end up googling for hours for workarounds that solve the most simple and basic things like loading images in a reliable way.
Third: documentation. undocumented arguments, undocumented objects, undocumented object members, undocumented possible object member values and so on. A nightmare.
My advice: DO NOT start with titanium without a support contract. Titanium is not a free product, because their free version is completely useless for serious work.
@Miele- Thank you for posting this. This is info I needed.
“Appcelerator- Free like a puppy.”
I am new in iphone development. I have one task in phone gap application in iphone. I have created one UIViewController in that phone gap application from that i want to call the values of the UIViewController in phone gap application.
IN simple words i want to get UIViewController values in phone gap controller by the custom user plugin..
how should i start..
please help me..
thx in advance.
Phonegap is the best way to go. Got 2 apps working earlier with my timelines… I tried this week to use appcelerator due to time limitation support with camcorder, but have no luck yet and can’t even export a simple app to an APK Though, am really happy that phonegap has the camcorder support already but not the limitation though.. I’m still looking for an alternative workaround… Anyone?
Though, am really happy that phonegap has the camcorder support already but not the limitation though.. I’m still looking for an alternative workaround… Anyone? 
[...] A deeper look at Appcelerator and Phonegap Tony Lukasavage explains the key aspects to a great cross platform mobile framework and how Appcelerator and PhoneGap stack up. [...]
Corona has a big update coming on August 2nd supposedly. With their new UI controls, it looks like they’re moving from their strong support of games into other types of app development.
I am (and I’m sure MANY other people too) struggling with Appcelerator.
HORRIBLE documentation. HORRIBLE component design. ZERO help from
the company on their forums. All about the pay for help and application
by subscription.
This is sad. In 20 years of programming I have never seen such sloppy tools. Microsoft and/or Borland would have NEVER put out such garbage.
That said, I have yet to find a better replacement. So much for the
wonderful world of “open source”.
@Chris: You just compared a startup company to Microsoft and Borland. Dial down your expectations.
Have you been in the docs and Q&A forum recently? Things have changed for the better drastically since the official institution of the Titanium Titans program which rewards top Appcelerator users for community contributions. Just today I was reading comments from users about how the community support has made a major improvement over past months.
I have to disagree with Tony and side with Chris. I’ve spent hours over several days trying to get the BlackBerry SDK working with Titanium Studio, and it seems that maybe it only works for people with subscriptions. I don’t mind paying for a subscription (I just upgraded from a one to three-year subscription with NuSphere PhpED), but I’m not going to commit to an unproven product.
After attempting everything I could find in their forums and on other sites, nothing worked, so I decided to attend a webinar which they invited me to. After they canceled the initial one on the day it was scheduled, they finally had another one two weeks later. During that webinar, with included their CEO talking about upcoming features, he personally responded to me twice when I notified him of the problems I encountered and told me that he would provide my email address to “the persons best suited to help me” for follow-up. A week later, I still had no response, so I responded to a feedback request that they sent me about the webinar reminding them of their CEO’s promise that someone would help me.
I’ve been ignored on multiple occasions by them, so quite frankly, I’m done with them. I’m not going to invest in a product (time or finances) with a company that doesn’t care about potential customers.
@Brian: Sent you an email. Hopefully we can get you squared away.
Just reading this nice comparison and thought it would be worth posting a possible solution for folks who need to do the IOS SDK work and don’t have the budget for a physical Mac: http://www.macincloud.com/
hi,
I’ve been using OpenPlug(good support and docs!) which does the same thing quite ok. It translates AS3 code to native. For some reason I switched to JS as it performes well and I can rely on OpenSource(Dojo).
I toyed with Appcelerator quite a while, but in all honesty, I would never recommend this to a serious developer or projects. The most is said here. I am wondering that Apple lets this apps in the store, just open the XCODE profile and look at the leaks. That cant be any good!
@mc007: In all fairness, making recommendations based on “toying” with a platform is never a really good idea anyway. Having said that, well written Titanium apps do not by nature leak memory. In fact, there was a presentation done at Codestrong that detailed some of the missteps developers take when developing with Titanium that can cause memory leaks, as well as how to fix them. You can watch the whole thing here: http://vimeopro.com/appcelerator/codestrong-2011/video/29804284
Beautifully compared!
@Tony: seeing the energy with which you defend Titanium, I guess you actually *work* for them !!
So in all fairness, you should state clearly whether you are an employee of Titanium or not.
As a reader, I’m puzzled to see so many bad testimonies from using Titanium… And then seeing that you’re the only one pretending it works really well and it’s the developers’ fault if they get memory leaks. Maybe the bad documentation or useless customer support is their fault too ??
@Laurent: I started working for Appcelerator August 22nd, 2011. So you’ll notice that all but the comment I made in December came _before_ I was ever employed by them. I hope this helps you accept the legitimacy of my statements.
I’m far from the only one having success with Titanium, but I’m guessing the flames are more interesting to read than the success stories.
I will concur that documentation specifically has been a sore spot for Appcelerator, even up to today. The good thing is that we now have new resources dedicated specifically to the task of improving the API and wiki docs. Changes are being made as we speak and a total overhaul and integration of our educational resources is the final goal, which will come in a step-by-step fashion.
@Laurent: Also, I don’t think I’ve been misleading as I have a big badge in the sidebar of my site indicating that I work for Appcelerator. Honesty is the best policy.
@Tony: thank you for your honest and coolheaded reply. Looking back, I can see my comments were quite emotional and on the verge of flaming, and I would like to apologise for that, as this was unfair to you. Please trust I am not interested in flame wars, I’m only overcautious and suspicious sometimes of people making false / exaggerated statements about the supposed virtues of products.
I did not visit your site so could not see the badge you talk about but I now see you are being very honest about it and that you can be trusted.
Thank you also for the info about about the shortcomings of your product that are being addressed and the roadmap for improving the product.
No hard feelings I hope
Regards,
Laurent
I’d be interested in your thoughts on our product – Choice. It’s a browser for the Enterprise. It allows you to extend web services to mobile and access native device OS API’s using JavaScript. It also has a secure database built in that allows you to share native device side data without the need for JavaScript. (This allows allows it to send data securely).
Cheers,
Peter
3PMobile
[...] https://savagelook.com/blog/portfolio/a-deeper-look-at-appcelerator-and-phonegap>/a> [...]