by Tony Lukasavage on Friday, October 15th, 2010 |  1 Comment | Tags: Away3D, motion blur, tweenlite
1 Comment | Tags: Away3D, motion blur, tweenlite

→ Click here or the image above for the demo.
→ View the source code.
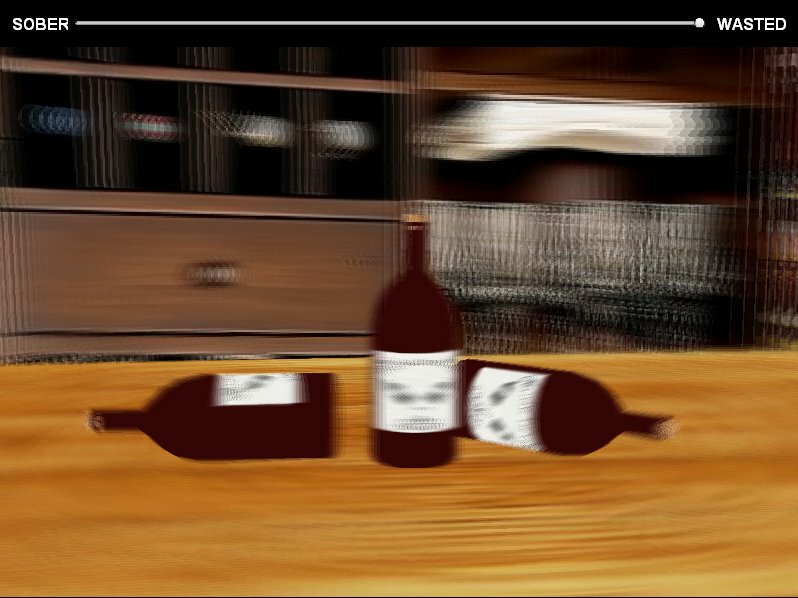
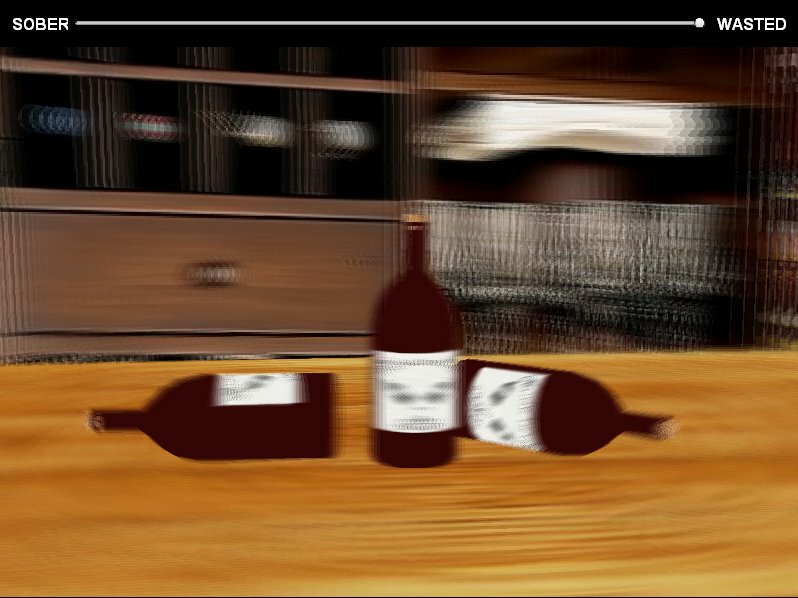
I decided to have a little more fun with the motion blur technique that I posted about earlier this week. Rather than blur individual objects in the scene, I blurred the entire scene giving a you a view through beer goggles engineered in Actionscript. And to get in the mood I poured myself a glass of Single Barrel Jack Daniel’s. OK, probably wasn’t necessary, but Jack Daniel’s is like bacon: it makes everything better.
Be sure to play with the slider at the top of the demo. Moving it from left to right will gradually increase your level of intoxication, making the motion blur more extreme and longer lasting. This in turn has the effect of making the frame rate really low, but it actually works well in the demo because it also simulates the delayed reflexes of being wasted. At least thats how I plan to explain away occasional single digit FPS.
Having fun haphazardly swaying through my little 3d scene. While this seems like a goofy effect, it probably has some pretty interesting applications in games. It seems like a great way to simulate a “shell shocked” effect in a battle or perhaps blurred vision when moving at extremely fast speeds. Got any other idea?
by Tony Lukasavage on Thursday, October 14th, 2010 |  4 Comments | Tags: Away3D, motion blur, tweenlite
4 Comments | Tags: Away3D, motion blur, tweenlite

→ Click here or the image above for the demo.
→ View the source code.
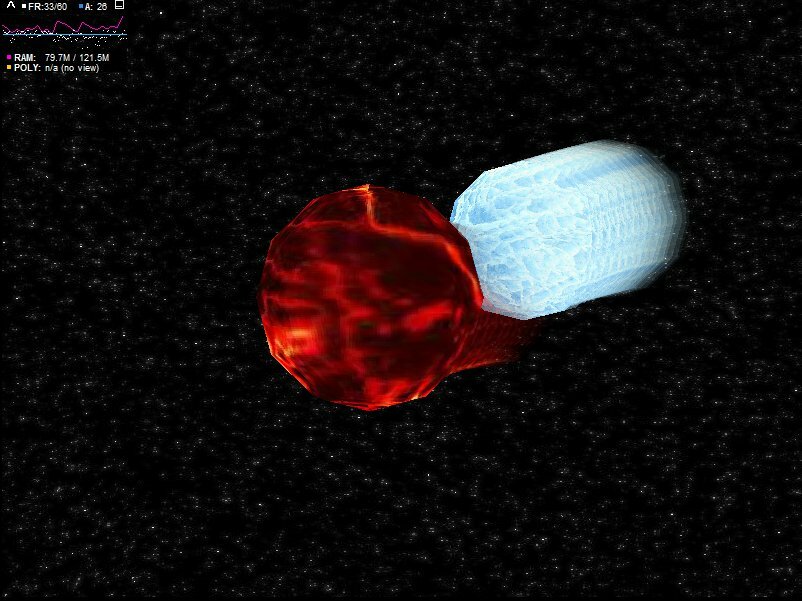
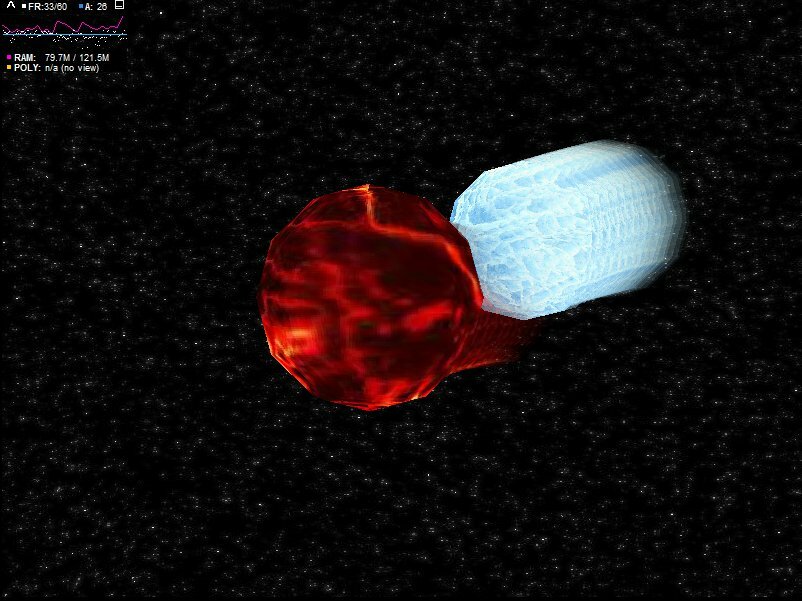
This was a just for fun idea that popped into my head yesterday. I’m always trying to find programmatic ways to add to the appeal of some of my 3D effects. What better way to jazz up some 3D objects than to view them as though you’re wasted?!
I’ve got a lot of irons in the fire lately, so this one was quick and dirty. Basically I create an extra View3D in which to render the “blurred” objects. I take a snapshot of this view (50 in fact), overlay it on a separate background View3D, and use TweenLite to gradually fade the opacity of each snapshot.
In the end you get this pretty neat motion blur effect on your 3D objects. There’s a lot more that could be added to this to spice it up. If I had more time to devote to it I would add a BlurFilter toggle, which makes the motion blur look better but affects performance. Other settings you could vary to alter the effect are:
- The speed of the objects
- The number of snapshots taken
- How fast the snapshots fade
- The scale of the fading snapshots
and I’m sure there’s more. Try it out. You could give your scenes a truly inebriated look by using only one View3D. By doing this you’ll motion blur the entire viewable scene. Maybe I’ll strap on some Away3D beer goggles in the future and give that a shot! Let me know if you beat me to it.