by Tony Lukasavage on Tuesday, March 1st, 2011 |  No Comments | Tags: Away3D, away3dlite, book
No Comments | Tags: Away3D, away3dlite, book
There’s been a lot of talk as of this weekend about 3D in Flash, due to Adobe’s announcement that Flash Player 11 is now available at Adobe Labs. Included in Flash Player is the much anticipated “Molehill” 3D API. To get an idea of how huge of a leap in terms of rendering this is for Flash, take a look at some of these videos I posted a few months back. Or better yet, experience it yourself by playing “Zombie Tycoon”!

Right in step with Adobe’s announcement came one from the Away3D team. They unveiled the alpha version of Away3D 4.0 “Broomstick”. This is the first version of my favorite 3D Flash engine that leverages the power of the Adobe “Molehill” API. Check out the Adobe Labs page for Molehill to see more of what Away3D will let you do, without having to get into the nitty, gritty details of Molehill.
In order to get a jump start on your Away3D development, I’d highly suggest picking up one (or both, like me) of these books: “” and ““. Both are great guides to getting started with Away3D, as well as 3D graphics in Flash in general. While no longer the latest and greatest, they will undoubtedly continue to give great insight for aspiring Away3D developers.

As these are both great texts, I’m not going to put their attributes side by side and compare every detail. Instead I’m just going to point out the highlights of each. You really can’t go wrong with either.
“Away3D 3.6 Essentials” Highlights
- The clearest highlight is without question the choice of technical reviewer… Tony Lukasavage (see also, me).
- Matthew Casperson is the author and his brighthub.com work was the home for some of my earliest lessons in Away3D. Great demos and tutorials.
- Gives an extremely detailed look at the objects in Away3D, even laying out the initialization objects for many of the classes. May not sound like a big deal, but Away3D makes heavy use of init objects for class constructors. The only way to know how to use them without a reference is to go digging through the source.
- Answers one of the most frequently asked questions in Away3D with a simple chart: Which lights affect which materials?
- While both books discuss and explain model animation, this book delves into the sometimes baffling territory of how to properly export rigged models from popular modeling and animation program for use with Away3D. In most cases its not as simple or intuitive as you might expect and this little extra help can go a long way.
- This book branches out a little further than “3D in Flash”, discussing topics like particle engines, pixelbender shaders, and postprocessing as they pertain to Away3D.
“The Essential Guide to 3D in Flash” Highlights
- The authors are none other than Rob Bateman and Richard Olsson, cofounder and core developer for Away3D. There’s no disputing that getting the information from the crafters of the engine cannot be beat.
- Includes set up instructions for FDT.
- While “Away3D 3.6 Essentials” gives a brief look at the differences between point, directional, and ambient lights, “3D in Flash” gives a very detailed description of each. Paragraphs of information and easy to grasp visuals paint a much more clear picture of just how light works.
- Contains a great example of how you can programmatically animate rigged models. In some cases even when you follow all the rules, imported animations don’t work quite right. This valuable example lets you take the animation into your own hands.
I could go on with more, but beyond this, its just splitting hairs. Both books are so good it’s a great choice either way.
If you are serious about picking up Away3D for 3D Flash development and want the quickest path to success, either one will do just fine. Just be sure to follow it all and actually code along with the examples. That’s where a lot of the real value in these books lies. And be sure you make it to the end where possibly the most important topic lies for each book: performance. But then again, with the coming of “Molehill”, those performance concerns might not be quite so critical anymore.
by Tony Lukasavage on Monday, January 3rd, 2011 |  10 Comments | Tags: as3, Augmented Reality, Away3D, flarmanager, flartoolkit, qr, qr code
10 Comments | Tags: as3, Augmented Reality, Away3D, flarmanager, flartoolkit, qr, qr code
The Demo
Scan 1 of the 4 QR codes below with your mobile device. Here’s an Android Barcode app and a couple iPhone apps if you don’t already have one.
The resulting link will take you to an augmented reality image marker. It doesn’t mean much by itself, but take a look at what can be done with this “QR to AR” method:
The Overview
NOTE: If you are totally unfamiliar with augmented reality, check out these previous posts: Augmented Reality and Augmented Reality with Away3dlite.
What’s one of the biggest blockers to augmented reality taking off? The difficulty in distributing the augmented reality markers necessary to make the technology work. If you’ve seen an augmented reality site, you’ve read the off-putting instructions to print an image to a sheet of paper to hold in front of your webcam. If you are a massive publication like Esquire, then its not so big of an issue.
But if you have no problem distributing AR markers, you probably aren’t reading this and don’t need my help. But if you do, you might want to try the “QR to AR” method of distribution shown at the top of this post. You should always offer the method of printing your AR marker, but with the widespread use of mobile technology, this is another viable method.
In short, the positive is that this method is easy to distribute and is more likely to be tried than with the “print this marker” method. The negative is that augmented reality is already a technology that depends heavily on a quality image. Consider the following when attempting to use the “QR to AR” method:
- Mobile phones can add difficulty with their reflective and glowing surface
- Good lighting and webcam quality is critical for the best possible augmented reality experience
- Disable auto-orient on your device, if possible, otherwise the image will turn when your phone does
This isn’t necessarily meant as a practical solution to augmented reality marker distribution and use, just a simple attempt to think outside the box. Hopefully it encourages people smarter than me to think of even more clever ways to bring augmented reality to the masses.
Special thanks to all techs involved here: FLARManager, FLARToolkit, Away3D, and my trusty Droid X using the .
by Tony Lukasavage on Monday, November 29th, 2010 |  11 Comments | Tags: Away3D, away3dlite
11 Comments | Tags: Away3D, away3dlite
2 things brought about this post:
- The increased popularity of Away3D with the announcement of “Molehill” at AdobeMax 2010.
- The scarcity and disarray of some of Away3D’s greatest resources for learning and inspiration.
To fix this I am going to create a collection here of the best available blogs, links, tutorials, demos, and videos from the Away3D community. With a little help from you, the visitors to this blog, of course. So PLEASE, if I miss a team member or a good blog, leave a comment and I’ll add it to the list. OK, here we go.
The twitter list
Let me know if you want to be added.
The Project
-
Away3D.com – The official Away3D Flash Engine site
-
Away3D tutorials – A list of useful, though slightly dated, tutorials for the engine
-
– A growing community where Away3D developers and newbies can interact and ask questions, often addressed by the core team members themselves.
The Team
-
Rob Bateman – Away3D founder, lead developer, and co-author of “The Essential Guide to 3D in Flash”
-
Fabrice Closier – Away3D developer and creator of Prefab, the Away3D modeler and workflow enhancer.
-
Peter Kapelyan – Away3D developer
-
Greg Caldwell – Away3D documentation, and the inspiration for my reflection in Away3D demo.
-
Jalava – Away3D bitmap rendering
-
Katopz – Away3D developer and Collada animation
-
Li – Away3D developer and vector text/shapes
-
Richard Olsson – Away3D developer and co-author of “The Essential Guide to 3D in Flash”
-
David Lenaert – Flash 10 shaders and Pixelbender
The blogs, devs, and links
-
Tony Lukasavage (me) – A blog full of Away3D demos, code, and overall goodness.
-
Flash Tutorials (Away3D) – A great collection of Away3D tutorials to help you get started.
-
Ralph Hauwert – Flash 3D wizard with some good Away3D content.
-
Einar Öberg – Great Flash developer with some awesome Away3D projects.
-
Bartek Drozdz – Now mostly a Unity3D blog, it still contains some real Away3D gems.
-
Darcey Lloyd – This site has mountains of great Away3d demos and instructional content.
-
Matthew Casperson – Tons of detailed demos and how-to’s for Away3D
-
Harry Northover – A bit dated, but still has some good, basic Away3D examples.
-
Advanced Mediocrity – A handful of cool Away3D examples
-
Jason Begot – A couple of great Away3D samples, and he was the inspiration for my mesh morphing demo.
-
Exey Panteleev – Flash 3D developer with some Away3D demos, and he inspired my dynamic height demo.
-
blog.tartiflop – Pretty old Away3D stuff, but it still contains some very useful content for understanding the engine.
-
flash-3d.net – A growing collection of Away3D tutorials and examples ported from Papervision3D.
-
John Wilson – Nice collection of Away3D demos and samples.
-
McFunkyPants – Indie game developer content with some great Flash 3D material (Including insight on Molehill).
The books
The games, videos, and extras
-
BattleCell – The incredible Away3D, multi-player, first person shooter. Grab a friend and blow sh!t up!
-
“Molehill” demo videos - Get a preview at the amazing advances coming to Flash 3D
-
Away3D Shoot ‘Em Up with sound – A lengthy tutorial on game building and sound for Away3D.
-
Gesture Works – Shows how to add multi-touch support to your Away3D applications
-
Away3D Mobile – See Away3DLite running on mobile devices
This list is far from exhaustive and I would love it if my readers would contribute. Let me hear what your other Away3D resources are. I’m all ears.
by Tony Lukasavage on Wednesday, November 24th, 2010 |  4 Comments | Tags: Away3D, away3dlite, molehill
4 Comments | Tags: Away3D, away3dlite, molehill
In the wake of the Adobe Flash “Molehill” 3D API being unveiled at AdobeMax this year, interest in 3D Flash has exploded. Rather than bore you with why I think this is so interesting (though I must mention that it uses the GPU), here’s some videos to give you an idea of how incredible this API is going to be:
Yes, I know, it IS awesome. But be patient kids, the word is a painfully vague “mid 2011″ beta release. In the meantime, though, start sharpening with your 3D Flash engine of choice because Adobe has already stated that its going to let the community build the engines. And believe me, Away3D, Alternativa, and a handful of others will be waiting with their Molehill-ready engines as soon as it is released.
by Tony Lukasavage on Friday, October 15th, 2010 |  1 Comment | Tags: Away3D, motion blur, tweenlite
1 Comment | Tags: Away3D, motion blur, tweenlite

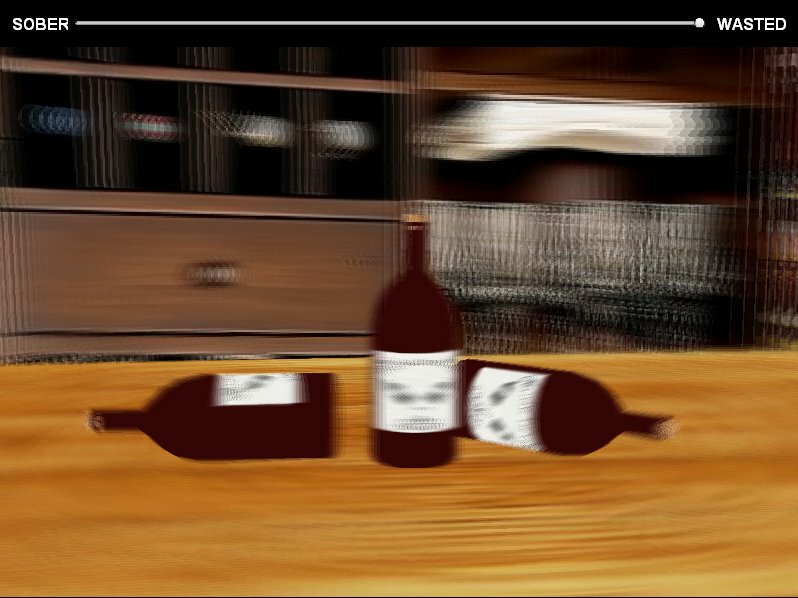
→ Click here or the image above for the demo.
→ View the source code.
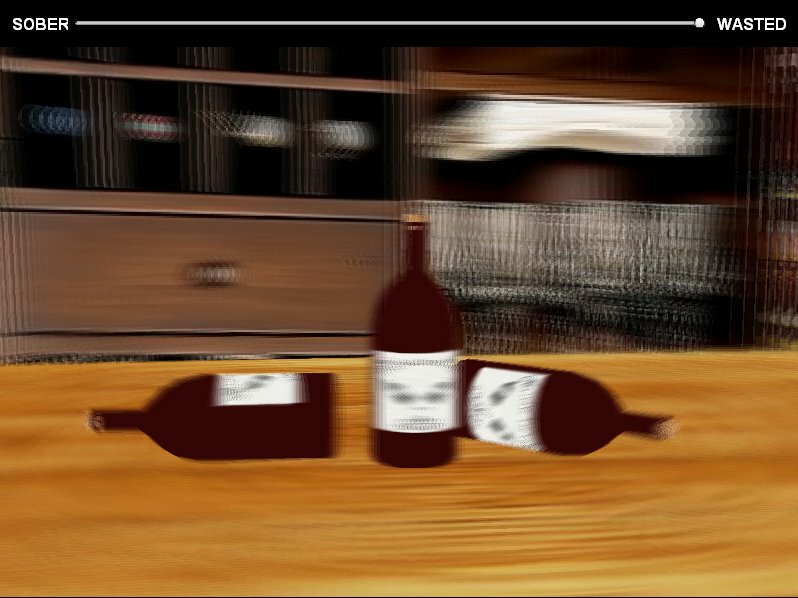
I decided to have a little more fun with the motion blur technique that I posted about earlier this week. Rather than blur individual objects in the scene, I blurred the entire scene giving a you a view through beer goggles engineered in Actionscript. And to get in the mood I poured myself a glass of Single Barrel Jack Daniel’s. OK, probably wasn’t necessary, but Jack Daniel’s is like bacon: it makes everything better.
Be sure to play with the slider at the top of the demo. Moving it from left to right will gradually increase your level of intoxication, making the motion blur more extreme and longer lasting. This in turn has the effect of making the frame rate really low, but it actually works well in the demo because it also simulates the delayed reflexes of being wasted. At least thats how I plan to explain away occasional single digit FPS.
Having fun haphazardly swaying through my little 3d scene. While this seems like a goofy effect, it probably has some pretty interesting applications in games. It seems like a great way to simulate a “shell shocked” effect in a battle or perhaps blurred vision when moving at extremely fast speeds. Got any other idea?
by Tony Lukasavage on Thursday, October 14th, 2010 |  4 Comments | Tags: Away3D, motion blur, tweenlite
4 Comments | Tags: Away3D, motion blur, tweenlite

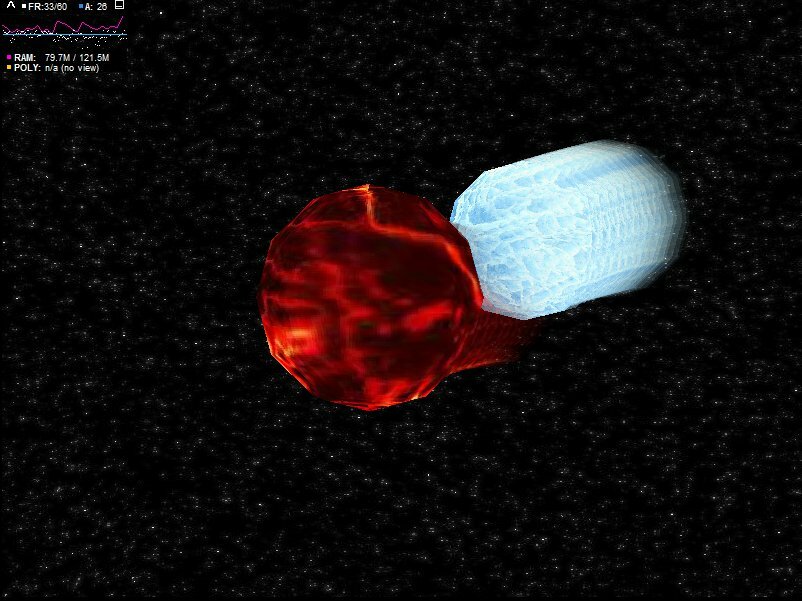
→ Click here or the image above for the demo.
→ View the source code.
This was a just for fun idea that popped into my head yesterday. I’m always trying to find programmatic ways to add to the appeal of some of my 3D effects. What better way to jazz up some 3D objects than to view them as though you’re wasted?!
I’ve got a lot of irons in the fire lately, so this one was quick and dirty. Basically I create an extra View3D in which to render the “blurred” objects. I take a snapshot of this view (50 in fact), overlay it on a separate background View3D, and use TweenLite to gradually fade the opacity of each snapshot.
In the end you get this pretty neat motion blur effect on your 3D objects. There’s a lot more that could be added to this to spice it up. If I had more time to devote to it I would add a BlurFilter toggle, which makes the motion blur look better but affects performance. Other settings you could vary to alter the effect are:
- The speed of the objects
- The number of snapshots taken
- How fast the snapshots fade
- The scale of the fading snapshots
and I’m sure there’s more. Try it out. You could give your scenes a truly inebriated look by using only one View3D. By doing this you’ll motion blur the entire viewable scene. Maybe I’ll strap on some Away3D beer goggles in the future and give that a shot! Let me know if you beat me to it.
by Tony Lukasavage on Monday, October 4th, 2010 |  1 Comment | Tags: Away3D, heightmap, HeightMapModifier
1 Comment | Tags: Away3D, heightmap, HeightMapModifier

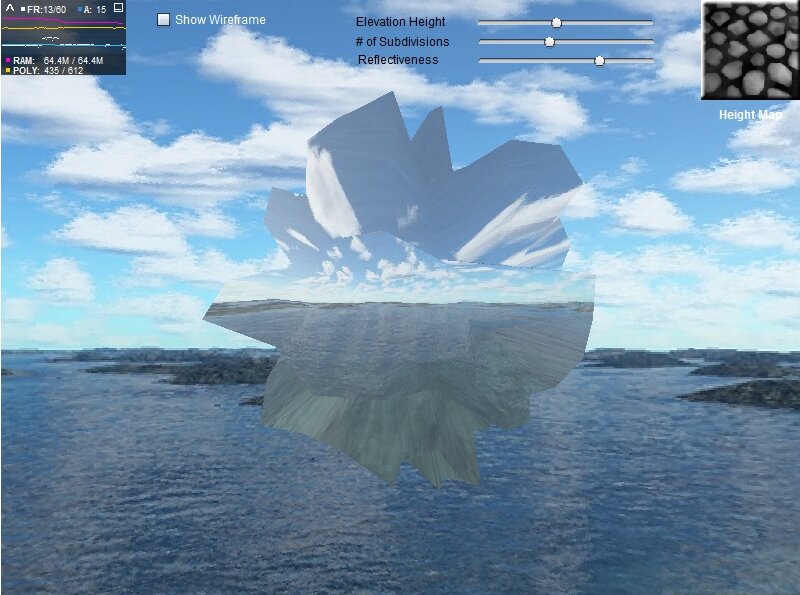
→ Click here or the image above for the demo.
→ View the source code.
As usual, shortly after finishing an Away3D demo an Away3d dev (this time Fabrice Closier) suggests a better way to do it. In my previous 2 demos (part 1 and part 2) I created fluid and morphing effects on planar meshes using a modified version of the SkinExtrude class.

Dynamic Height Maps, Part 1
|

Dynamic Height Maps, Part 2
|
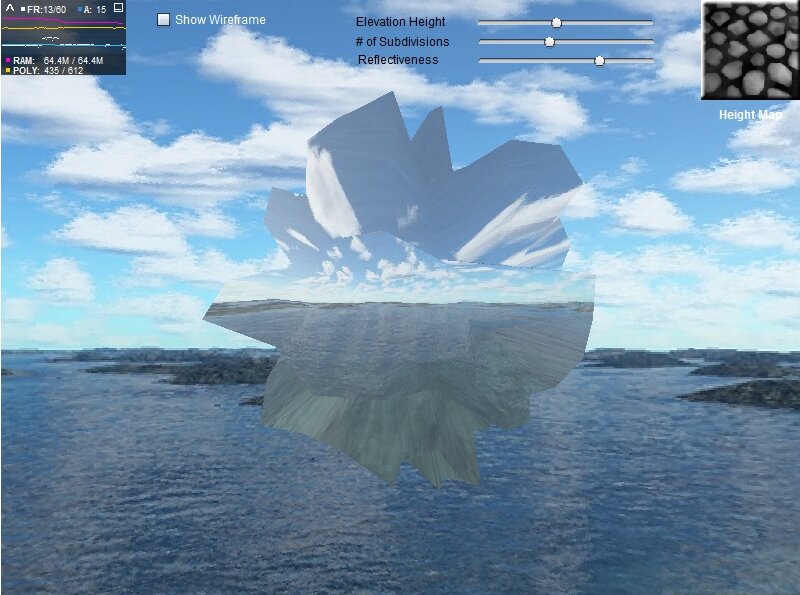
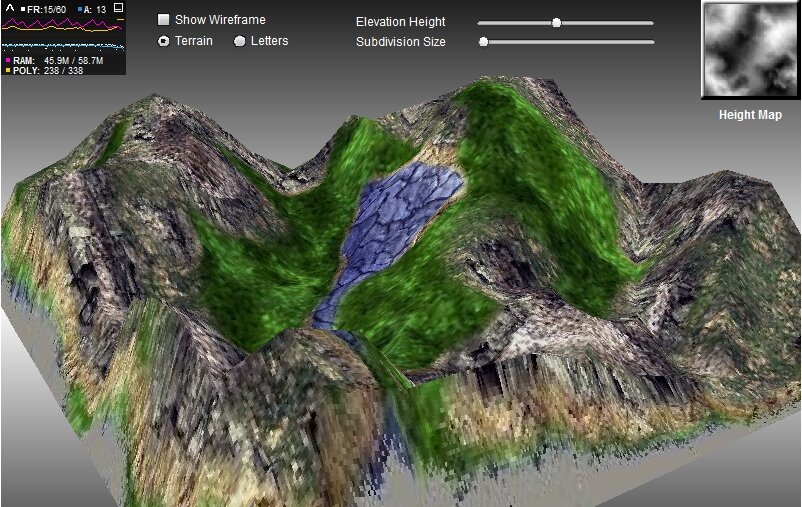
As per Fabrice’s suggestion, this time I did the same using the HeightMapModifier class. No modifications to Away3D source code necessary and it works on any mesh, planar or otherwise. In this example I apply dynamic height maps to a sphere to create some pretty wild meshes. Be sure to toggle to wireframe mode so that you can get a good look at how the vertices move with each height map transition. Here’s a snippet of how it works:
[Embed("heightmap.jpg")] private var hmImage:Class;
var heightData:BitmapData = Cast.bitmap(hmImage);
var sphere:Sphere = new Sphere();
var heightMapModifier:HeightMapModifier = new HeightMapModifier(sphere, heightData);
// offset determines the minimum height value of each vertice
heightMapModifier.offset = 300;
// scale is the multiplier for the calculated height values
heightMapModifier.scale = ELEVATION_HEIGHT;
// execute the modifier
heightMapModifier.execute();
One other cool note to remember is that you can also use negative values for scale. By doing so you can create indents rather than bumps on your mesh. See what happens when you turn the “Elevation height” all the way down on this demo.
Also in the example I utilize the EnviroBitmapMaterial to give our target mesh a shiny, reflective appearance. True reflection is very processor intensive and is outside the realm of feasibility right now for 3D Flash. But by using environment materials, we can “fake” a reflective surface by using an environment map that closely matches the Away3D scene. In this case the environment map I used for the EnviroBitmapMaterial is one of the images I used to create the skybox for the scene. You’ll notice the reflective effect even more as the mesh morphs or when you orbit around it.
There you have it, mesh morphing and reflective materials in Away3D. With a little luck, this’ll be the last time you have to hear me talk about it for a while!
by Tony Lukasavage on Thursday, September 30th, 2010 |  2 Comments | Tags: Away3D, heightmap, morph
2 Comments | Tags: Away3D, heightmap, morph

→ Click here or the image above for the demo.
→ View the source code.
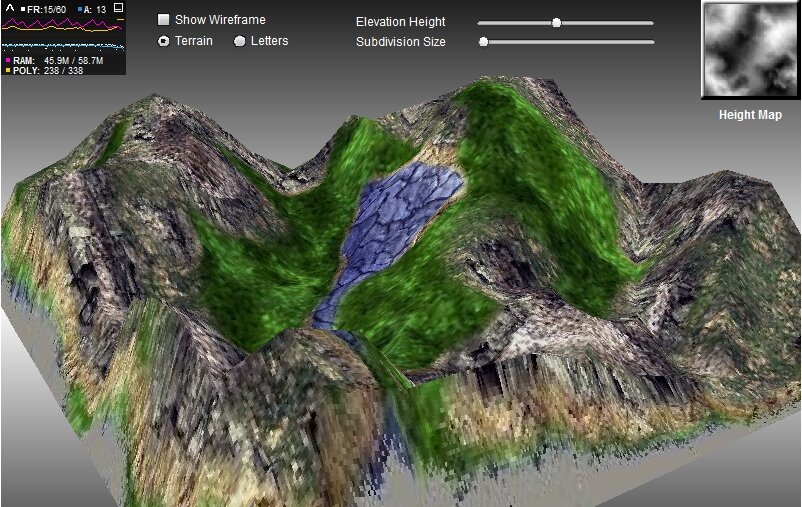
As I have a way of doing, I immediately started working on a better demo upon finishing the last one on height maps in Away3D. In this demo I use simple bitmap transitioning and my modified Away3D SkinExtrude class (SavageLookSkinExtrude) to create a morphing effect. Basically one mesh’s vertices will smoothly transition to the position of the next mesh’s vertices based on the given height maps.
I mentioned Exey Panteleev’s fluid simulation in PaperVision3D and Away3D in my last post as a method superior to dynamic height maps for creating a flowing, fluid mesh in Away3D. I still stand by the point. But as shown in this demo, dynamic height maps offer many more possibilities as provided by the control you have over the 2D height maps. In fact, you can have a designer, with no knowledge of Away3D of 3D math, create your height maps and you can handle the morphing.

Morphing SavageLook Letters
The shapes you can morph are only limited by your imagination… OK, that’s not entirely true. The shapes will be limited by your ability to create, or find, height maps that suit your needs. Also, with this method you are limited to morphing the plane that is the base of the SkinExtrude, or in this case the SavageLookSkinExtrude. Morphing other 3D meshes or primitives is beyond the scope of this technique, and to be honest, beyond my expertise at this point in time.
Even with those limitations, though, this method offers some really eye catching dimension to the toolkit of a hopelessly code driven 3D artist like myself. Play around with it and let me know if you come up with something cool. I’d love to see this method work with some more interesting height maps, like facial maps.
NOTE: I’m currently inquiring on the how to get the subdivision size of the SkinExtrude smaller so that I can get more accuracy and precision. Unfortunately as it stands triangles start to disappear when the subdivision size goes lower than 20. I’ll update this post if we come up with a solution. Please let me know if you come up with one yourself.
by Tony Lukasavage on Wednesday, September 29th, 2010 |  No Comments | Tags: Away3D, fluid, heightmap
No Comments | Tags: Away3D, fluid, heightmap

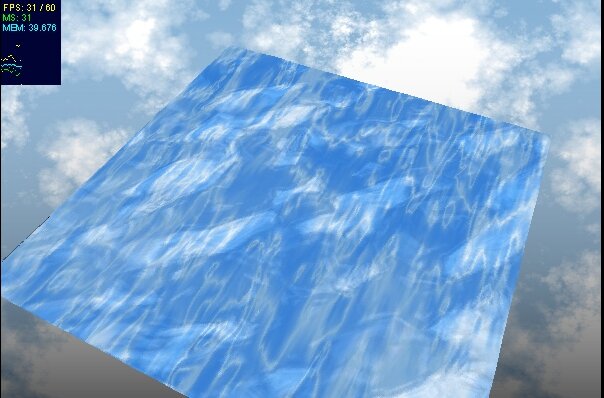
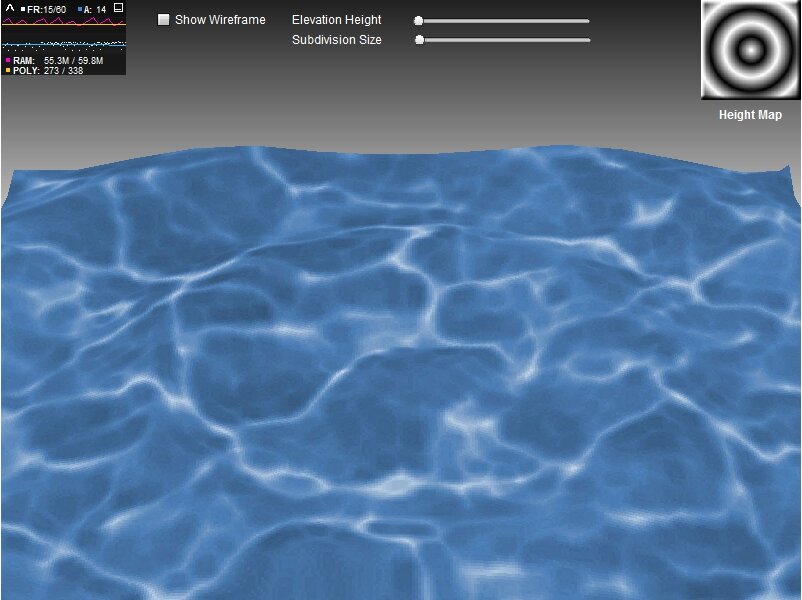
→ Click the image above for the demo (or click here).
→ View the source code.
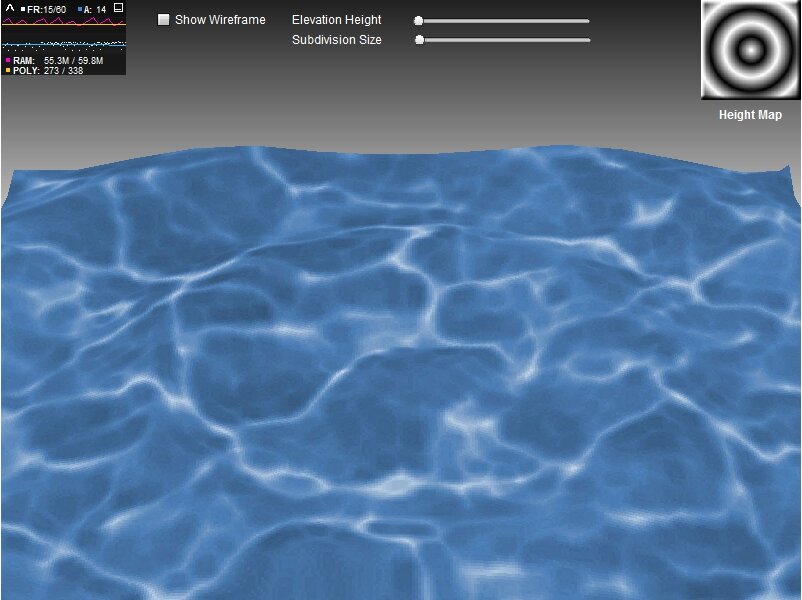
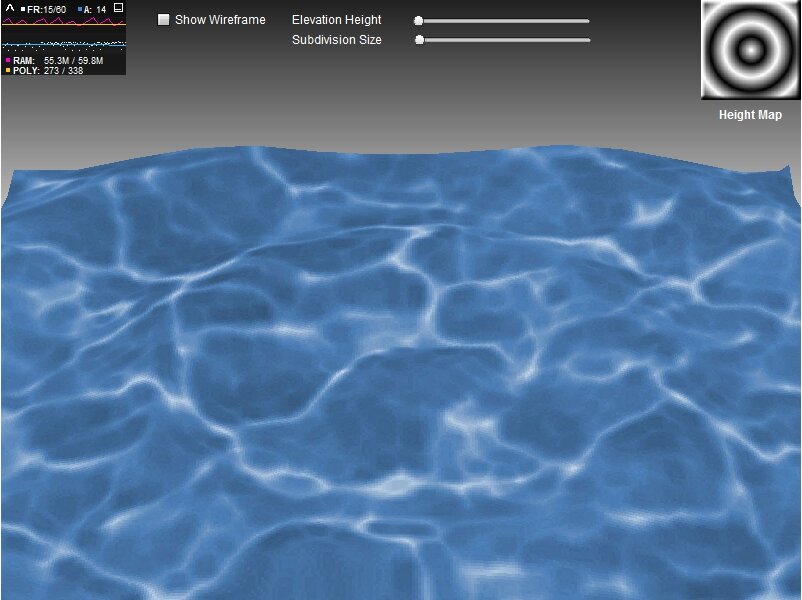
While there might be other simpler ways to do it ( comes to mind), I found myself working with the Elevation and SkinExtrude classes in Away3D and created some cool flowing effects. The basic idea is that you dynamically create a gradient bitmap in AS3, tween its appearance on each frame, and use that bitmap as a heightmap for a SkinExtrude. This will give you the effects shown in the demo above.
I had to make a few slight changes to the existing SkinExtrude class in order to make it more efficient to reuse in each frame. This is the SavageLookSkinExtrude class found in the source code. It is identical to the SkinExtrude class found in away3d.extrusions, except for the annotated sections that allow me to generate the heightmap extrusion more than once per instantiation.

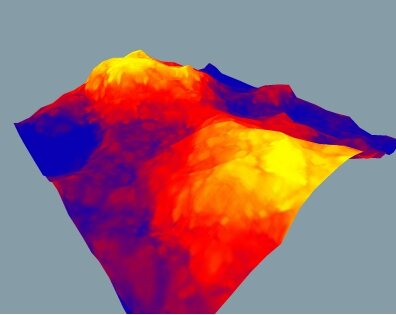
Exey Panteleev's PV3D & Away3D Fluid Simulation
The inspiration for this demo came from 2 places. The first is Exey Panteleev’s (much better) fluid simulation. The code displayed on his page is for PaperVision3D, but there’s a link for the Away3D code as well. All things being equal, you should be following the footsteps of Exey since his solution performs much better than mine. I just did this demo cause frankly I’m not that good at 3D math and I could barely understand the math involved in his solution. The only real advantage of my method is that you have more control over the pattern as it is driven by the bitmap.

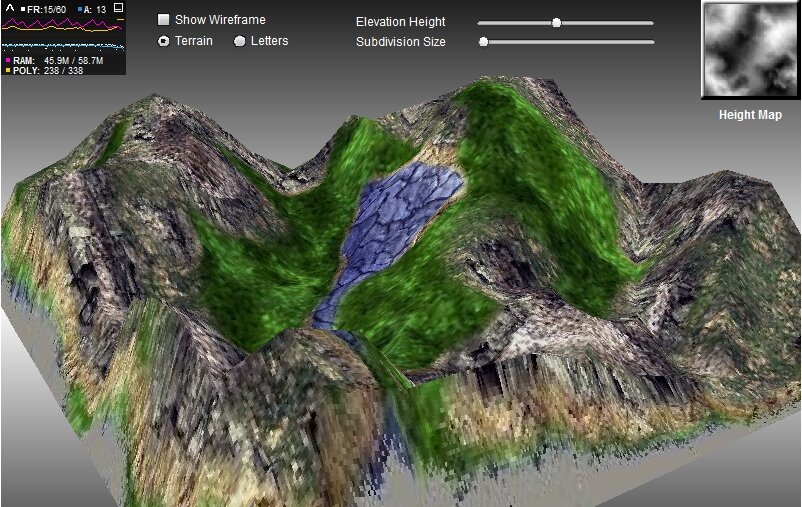
Jason Bejot's Away3D Terrain
|

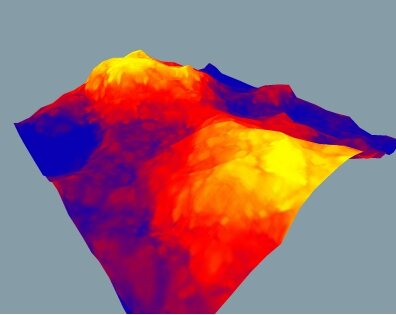
Height Map for Away3D Terrain
|
My other source of inspiration, as well as pure tutelage with Away3D height maps and SkinExtrude, is Jason Bejot’s “Create Terrain in Away3D” tutorial. Jason gives a very easy to follow and concise look at how you can use Away3D’s Elevation and SkinExtrude classes in conjunction with grayscale height maps to create realistic terrain. I basically just took his method and put it in motion.
As you can see, there’s more than one way to skin this cat. Play around with it and see what kind of creations you can make with heightmaps and SkinExtrude. I don’t have the time to play with it now, but I feel like bitmaps given the PixelBender treatment might create some pretty wild 3D objects.
by Tony Lukasavage on Monday, September 27th, 2010 |  1 Comment | Tags: as3, Away3D, away3dlite, , PHP, SoundMixer
1 Comment | Tags: as3, Away3D, away3dlite, , PHP, SoundMixer

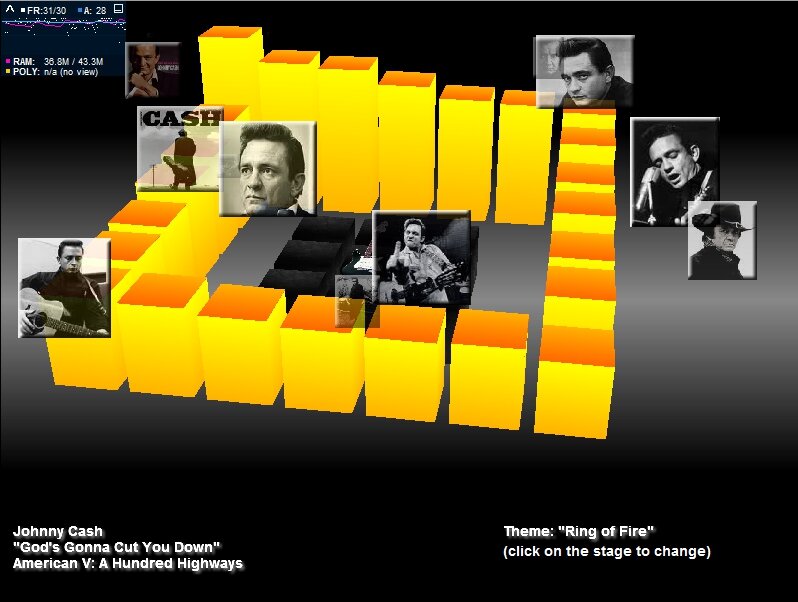
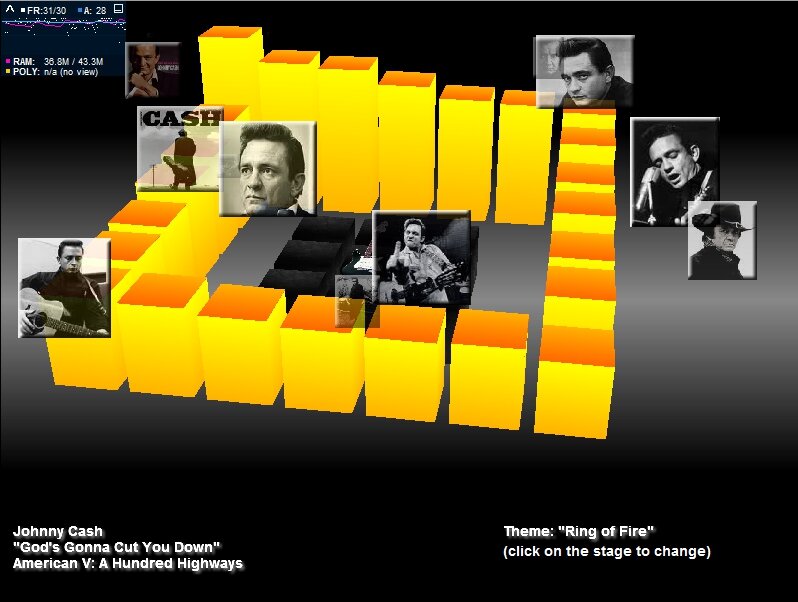
→ Click here or the image above for the demo.
→ View the source code.
→ Download Source: cash.zip
NOTE: You’ll need to download away3dlite, , and to compile the code.
Inspired by the legendary Johnny Cash I decided to dive into a few AS3 development topics I haven’t gotten to yet to create a 3d equalizer and tribute to the Man in Black. Those topics, along with some other more familiar ones, include:
- Playing audio in Flash with Sound and SoundChannel
- Using the SoundMixer to generate values based on the audio
- Searching for images with the Google API via
- Creating a PHP proxy for beating Flash cross-domain security issues
- Using Away3dLite for speedy 3d visualization (I even get 15 FPS on my phone!)
- Using Prefab to export 3d models as native AS3 code for Away3d or Away3dLite.
This demo has a good bit more code than I usually post up. It also uses a couple external libraries, namely away3dlite (3d rendering), (Google API), and (super useful AS3 utilities). Rather than overwhelm you with mountains of tutorial-like rambling, instead I’ll leave this demo here to be enjoyed, make the source code available, and break down each of these topics into smaller tutorials/guides in the near future.
Sometimes your muse doesn’t need to be even slightly related to your field of creativity. In fact, that can often make for the most interesting inspiration.